
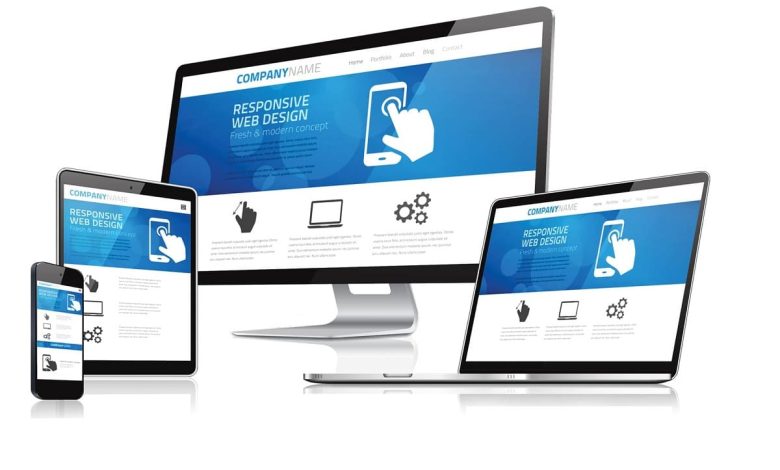
در عصر دیجیتال امروز، جایی که کاربران با دستگاههای گوناگون از تلفن همراه گرفته تا تبلت و کامپیوتر به اینترنت متصل میشوند، طراحی وبسایت دیگر نمیتواند محدود به یک قالب ثابت باشد. تصور کنید کاربری با موبایل خود وارد سایت شما میشود و با صفحهای درهم ریخته و ناخوانا روبرو میشود. آیا فکر میکنید این تجربه خوشایندی خواهد بود؟ مسلما نه! اینجاست که اهمیت طراحی سایت ریسپانسیو یا واکنشگرا (Responsive Web Design) خود را نشان میدهد.
RWD مخفف عبارت responsive web design به معنی طراحی وب واکنشگرا است. اما به چه معناست؟
تعریف طراحی واکنشگرا یا ریسپانسیو
طراحی سایت ریسپانسیو که به آن طراحی واکنشگرا نیز گفته میشود، رویکردی نوین در طراحی وب است که به وبسایت اجازه میدهد تا به صورت خودکار با اندازه و نوع دستگاه کاربر (موبایل، تبلت، لپتاپ و …) تطبیق پیدا کند. به عبارت دیگر، یک وبسایت ریسپانسیو، صرف نظر از اینکه کاربر از چه دستگاهی برای مشاهده آن استفاده میکند، همواره به بهترین شکل ممکن نمایش داده میشود.
چرا طراحی سایت ریسپانسیو اهمیت دارد؟
- تجربه کاربری بهتر: کاربران با هر دستگاهی که از آن استفاده میکنند، تجربه کاربری یکپارچه و لذتبخشی خواهند داشت.
- بهبود سئو: گوگل به وبسایتهای ریسپانسیو اهمیت میدهد و آنها را در نتایج جستجو بالاتر قرار میدهد.
- کاهش هزینههای توسعه و نگهداری: نیازی به طراحی نسخههای جداگانه برای دستگاههای مختلف نیست.
- افزایش نرخ تبدیل: تجربه کاربری بهتر منجر به افزایش نرخ تبدیل و فروش میشود.
نحوه طراحی سایت ریسپانسیو
طراحی یک وبسایت ریسپانسیو نیازمند برنامهریزی دقیق، دانش فنی و خلاقیت است. در اینجا به طور کلی مراحل طراحی یک سایت ریسپانسیو را بررسی میکنیم:
1. برنامهریزی و تعیین اهداف:
- مخاطب هدف: ابتدا باید مشخص کنید که مخاطب هدف شما چه کسانی هستند و از چه دستگاههایی بیشتر برای دسترسی به سایت شما استفاده میکنند.
- اهداف سایت: هدف از طراحی سایت چیست؟ آیا میخواهید محصولی را بفروشید، اطلاعاتی را ارائه دهید یا خدمات خاصی را معرفی کنید؟
- ساختار سایت: ساختار سایت خود را مشخص کنید و صفحات مهم را اولویتبندی کنید.
2. طراحی رابط کاربری (UI) و تجربه کاربری (UX):
- Wireframe: ابتدا یک طرح کلی از ساختار صفحات سایت خود (wireframe) تهیه کنید. این طرح باید شامل محل قرارگیری عناصر مختلف مانند متن، تصاویر، منوها و فرمها باشد.
- طراحی بصری: پس از تهیه wireframe، طراحی بصری سایت خود را آغاز کنید. در این مرحله به رنگها، فونتها، تصاویر و سایر عناصر بصری توجه کنید.
- تجربه کاربری: مطمئن شوید که کاربران به راحتی میتوانند در سایت شما حرکت کنند و به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
3. توسعه وبسایت:
- HTML: ساختار اصلی صفحات سایت خود را با استفاده از زبان HTML مشخص کنید.
- CSS: با استفاده از زبان CSS، ظاهر و چیدمان صفحات سایت خود را طراحی کنید. در این مرحله از media queries برای ایجاد طرحهای مختلف برای دستگاههای مختلف استفاده کنید.
- جاوااسکریپت: در صورت نیاز از زبان جاوااسکریپت برای افزودن قابلیتهای تعاملی به سایت خود استفاده کنید.
- فریمورکها و کتابخانهها: برای سرعت بخشیدن به فرایند توسعه میتوانید از فریمورکهای CSS مانند Bootstrap یا Foundation استفاده کنید.
4. تست و بهینهسازی:
- تست در دستگاههای مختلف: سایت خود را در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) و مرورگرهای مختلف تست کنید تا مطمئن شوید که به درستی نمایش داده میشود.
- بهینهسازی سرعت: سرعت بارگذاری سایت خود را بهینه کنید. برای این کار میتوانید از ابزارهای مختلفی مانند Google PageSpeed Insights استفاده کنید.
- سئو: اصول سئو را در طراحی سایت خود رعایت کنید تا در نتایج جستجو بهتر دیده شوید.
5. انتشار و نگهداری:
- انتشار سایت: پس از اتمام مراحل طراحی و تست، سایت خود را روی یک سرور وب منتشر کنید.
- نگهداری و بهروزرسانی: به طور منظم سایت خود را بررسی و بهروزرسانی کنید تا از امنیت و عملکرد آن اطمینان حاصل کنید.
نکات مهم:
- Mobile-First: طراحی وبسایت را ابتدا برای دستگاههای موبایل انجام دهید و سپس آن را برای دستگاههای بزرگتر بهینه کنید.
- Grid System: از سیستمهای Grid برای ایجاد چیدمانهای انعطافپذیر استفاده کنید.
- تصاویر و ویدیوهای واکنشگرا: تصاویر و ویدیوها نیز باید به صورت واکنشگرا طراحی شوند تا در دستگاههای مختلف به درستی نمایش داده شوند.
با رعایت این مراحل و نکات میتوانید یک وبسایت ریسپانسیو و جذاب طراحی کنید که تجربه کاربری خوبی را برای بازدیدکنندگان فراهم کند.
سخن پایانی از نگاه سبزاندیشان
یکی از مواردی که در سئو سایت باید در نظر گرفته شود ریسپانسیو بودن آن است به این معنی که سایت با هر دستگاهی اعم از گوشی موبایل، تبلت یا لپ تاپ که هر کدام اندازه صفحه مانیتور متفاوتی دارند، باز شود، ظاهر مناسبی داشته باشد و به خوبی نمایش داده شود. تصاویر، متنها و سایدبارهای صفحه به هم نریزد و کاربر از آنچه مشاهده میکند رضایت داشته باشد هم از نظر خوانایی و هم از نظر زیبایی.